Es gibt bei Mastodon kein exklusives, offizielles Verfizierungs-Programm wie bei Twitter. Man kann sich aber selbst in gewisser Weise verifizieren.
Da Mastodon dezentral, in der Regel von Privatleuten betrieben wird, kann sich keiner darum kümmern, ob Du einen echten Account betreibst oder nicht. Aber Du kannst in Deinem Mastodon-Profil verschiedene, eigene Links angeben. Zum Beispiel zu Deiner eigenen Website.
Durch ein kleines Stück Source-Code, das Du in die Website einfügst, kann Dein Mastodon-Server nachschauen, ob dieser Code da ist. Dadurch kann er zumindest verifizieren, dass die Person, die diesen Account angelegt hat auch Zugriff auf diese Website hat.
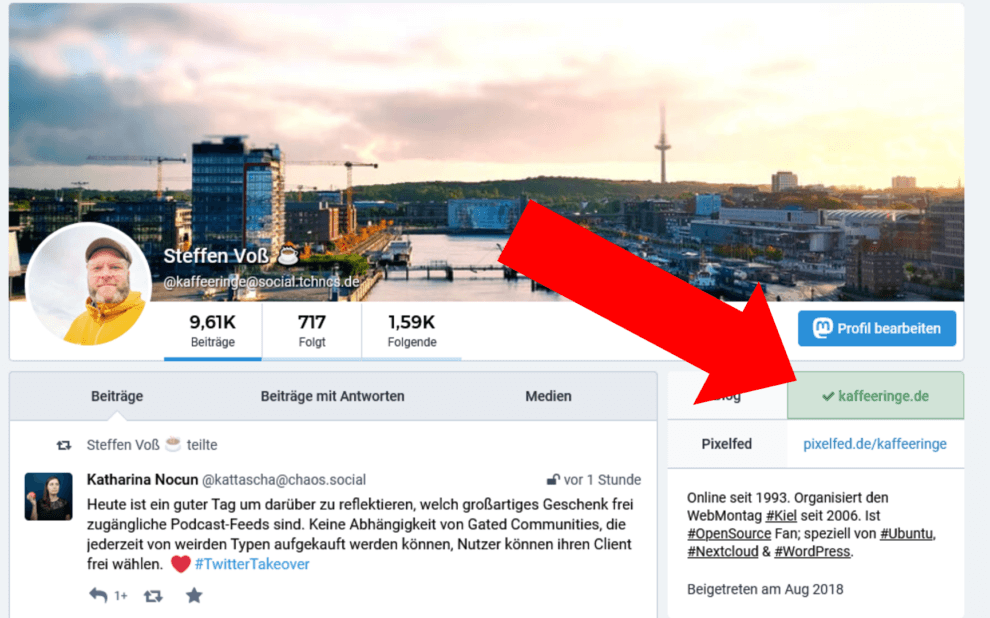
In meinem Account ist das kaffeeringe.de. Jetzt musst Du mir halt glaube, dass ich Steffen Voß bin.
Beispiel Saskia Esken
Seit die SPD-Vorsitzende Saskia Esken gestern erklärt hat, dass sie sich von Twitter verabschiedet, gibt es einen Account von ihr auf mastodon.social. Ist es die echte Saskia Esken? Sie könnte sie diesen Code auf saskiaesken.de einbauen und die URL in ihrem Profil hinzufügen. Der grüne Haken im Profil erscheint. Dann kann man davon ausgehen, dass der Account echt ist.
So geht das
- „Einstellungen“
- „Profil“
- Da findest Du den Punkt „Verifizierung“ mit dem Code-Stück und einen Kopieren-Button.
- Den Code fügst Du dann in die Website ein.
- Zurück bei den Mastodon-Profileinstellungen trägst Du bei „Tabellenfelder“ einmal bei „Bezeichnung“ bspw. „Website“ oder „Blog“ ein und bei „Inhalt“ die URL der Website. Also „https://www.saskiaesken.de/“. Speichern. Fertig.
Du sagst als auf Deiner Website, „da findest Du mein Mastodon-Profil“ und im Mastodon-Profil sagst Du, „Hier ist mein Blog“. So zeigen beiden aufeinander. Dadurch bist Du dann für diese URL verifiziert.
Ich bin mir nicht sicher, wie schnell der Server dann herausfindet, dass der Code da ist. Aber irgendwann erscheint der grüne Haken.
Wie füge ich den Source-Code ein?
Der Source-Code fügt einen sichtbaren Link zu Deinem Mastodon-Account in Deine Seite. So will man das vermutlich nicht haben:
<a rel="me" href="https://social.tchncs.de/@kaffeeringe">Mastodon</a>
Wenn man nicht will, dass irgendwo „Mastodon“ steht, kann man das auch unsichtbar machen, indem man die CSS-Eigenschaft style=„display:none“ einfügt:
<a rel="me" style="display:none" href="https://social.tchncs.de/@kaffeeringe">Mastodon</a>
In WordPress kann man einfach einen neuen Block für „Individuelles HTML“ anlegen. Wenn man da den Code einfügt und keine Überschrift angibt, dann wird auf der Website nichts davon zu sehen sein. Der Mastodon-Server findet das aber trotzdem.
Wie das mit anderen Redaktions-Systemen funktioniert, weiß ich nicht.
Im Quelltext von https://www.bmi.bund.de kannst Du sehen, wie das Bundesinnenministerium seinen Account verifiziert hat.


Schreibe einen Kommentar