Schlagwort: HTML
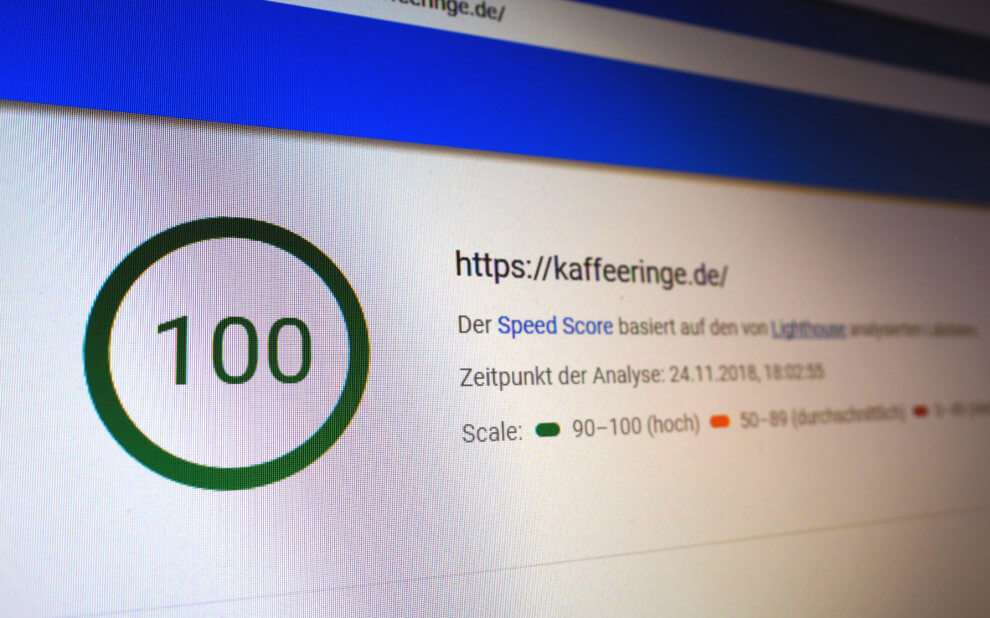
100 Punkte bei Google PageSpeed Insights

Gestern habe ich mein Multisites-Wordpress aufgelöst. Kaffeeringe.de läuft wieder in einer eigenen Installation. Für mich war das die Gelegenheit, mir auch die Performance anzuschauen und der Site wieder Beine zu machen. Inzwischen zeigt der Test bei Google Pagespeed Insights wieder 100 Punkte. weiterlesen
/
0Kommentare
So passt Du die Browserzeile an den Look Deiner Website an

In mobilen Browsern unter iOS, Android und Windows ist es möglich, die Browserzeile farblich an das Design der Website anzupassen. Dazu benötigst Du nur ein paar Zeilen im HTML-Header. Und mit einer weiteren Zeile wird Deine Seite zur Web-App. weiterlesen
/
10Kommentare
Endlich bekommt CSS vernünftige Layout-Möglichkeiten

WebDesignerinnen und WebDesigner aufgepasst: Endlich kann CSS, was CSS schon immer hätte können sollen! Mit CSS Grid kannst Du Deine Layouts aufbauen, ohne Umwege wie Tabellen, Frames oder die div-Monster heutzutage. Es gibt in letzter Zeit wenig Techniken, die mich sofort begeistern. CSS Grid ist eine davon. weiterlesen
/
6Kommentare
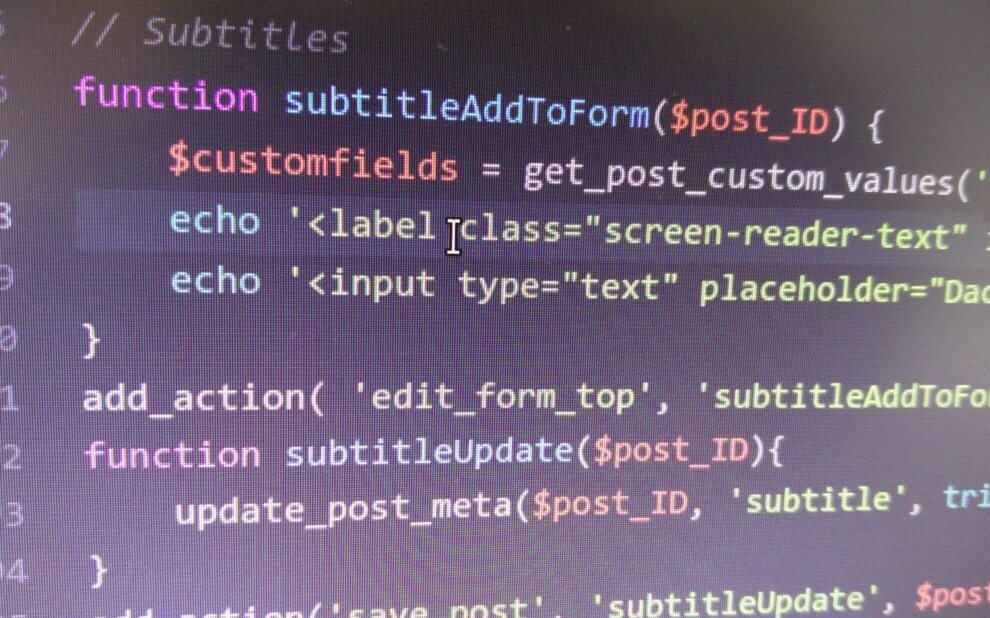
So baust Du Dachzeilen in WordPress ein

Dachzeilen machen es wesentlich einfacher, verständliche, kurze Überschriften zu formulieren. Ein kurzes Stichwort gibt den Rahmen für die eigentliche Überschrift. Obwohl das sehr einfach ist, sind Dachzeilen in den meisten mir bekannten Redaktionssystemen nicht vorgesehen. Für WordPress habe ich mir das jetzt nachgerüstet. weiterlesen
/
6Kommentare
Die 100 Punkte Herausforderung

Langsame Webseiten nerven. Menschen bevorzugen schnelle Webseiten, deswegen tut Google das auch. Wer seine wertvollen Inhalte nicht durch technische Probleme abgewertet sehen will, sollte sich um die Performance seiner Seite kümmern. Google Pagespeed Insights gibt dazu wichtige Tipps. Wer alle umsetzt bekommt 100 Punkte – gar nicht so einfach. weiterlesen
/
8Kommentare
Mark Zuckerberg lernt programmieren

Vor ein paar Tagen erklärte Facebook-Gründer Mark Zuckerberg, dass er HTML5 für einen strategischen Fehler halte. Der Webstandard sei „der Grund für die völlig verlangsamten Apps für iPhone und Android,“ wie Basic Thinking berichtet. Die Facebooks Apps würden gerade von Grund auf neu und ohne HTML5 programmiert. Eine erstaunlich triviale Erkenntnis für einen der einflussreichsten […] weiterlesen
/
3Kommentare
kaffeeringe.de im neuen Look

Schon länger habe ich überlegt, wie ich kaffeeringe.de umgestalten könnte. Ich hatte aber keine Idee, in welche Richtung ich damit gehen wollte. Dennis hat vor ein paar Tagen einen Artikel empfohlen, in dem es um einfaches, schlichtes Design ging. Und dann bin ich über einen Artikel zu Macrotypografie gestolpert, dessen Tipps ich einmal ausprobieren wollte. […] weiterlesen
/
21Kommentare
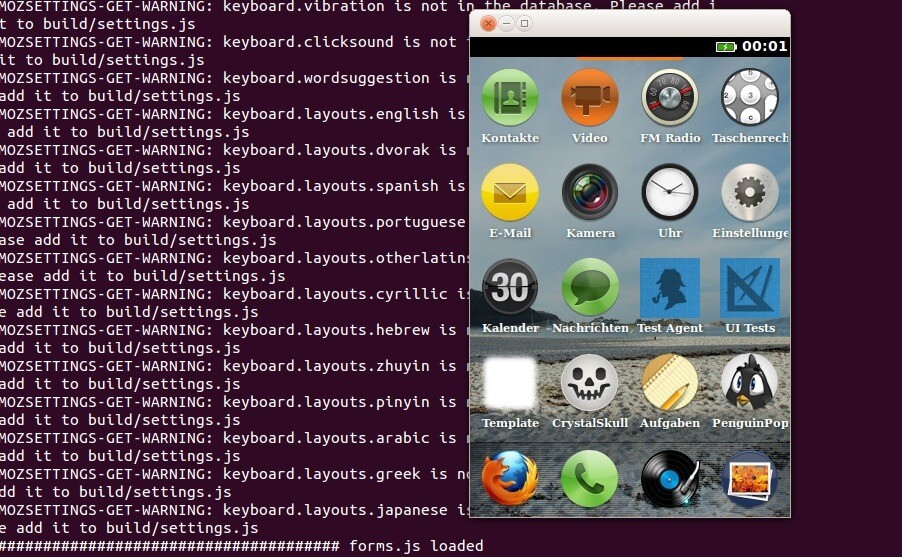
Erster Test mit Firefox OS

Es sieht aus wie ein Smartphone-Betriebssystem und es fühlt sich an, wie ein Smartphone-Betriebssystem: Es ist ein Smartphone-Betriebssystem. Seit ein paar Tagen gibt es eine Anleitung, mit der man Mozillas Smartphone-Projekt „Firefox OS“ unter Linux testen kann. Auch ohne Französisch-Kenntnisse, sind die Schritte leicht nachvollziehbar, so dass ich nach ein paar Minuten eine funktionierende Version […] weiterlesen
/
0Kommentare
Mozillas eigenes Mobiltelefon
Mozilla arbeitet seit einiger Zeit an einem eigenen Betriebssystem für Mobiltelefone: „Boot to Gecko“ lautet der sperrige Name des Projekts. Die Software soll auf gängiger Android-Hardware laufen, über einen schlanken Linux-Kernel verfügen und eine Oberfläche bekommen, die komplett mit HTML5 und JavaScript auskommt. weiterlesen
/
0Kommentare